Designing a Product Vision
Back to ProjectsSummary
As Tanzu aimed to accelerate software delivery, the merging of 8 separate products led to siloed product teams, each interpreting Tanzu's customer journey differently. This fragmentation caused significant barriers of entry for users, lack of a coherent Tanzu experience, duplication of functionality, and no clear path for users to solve problems end-to-end.
This presented an opportunity to provide clarity, demonstrate a unified experience, and ensure a singular understanding of the Tanzu vision.
Role
Product Design Lead
Company
VMware
My Role
As the lead product designer, I took ownership of researching and crafting a product-agnostic end-to-end user journey. I gathered insights from designers, Customer Success, and Support teams to create a unified vision. Collaborating with the design team, we used this artifact to develop an end-to-end vision prototype.
Mapping the User's Journey.
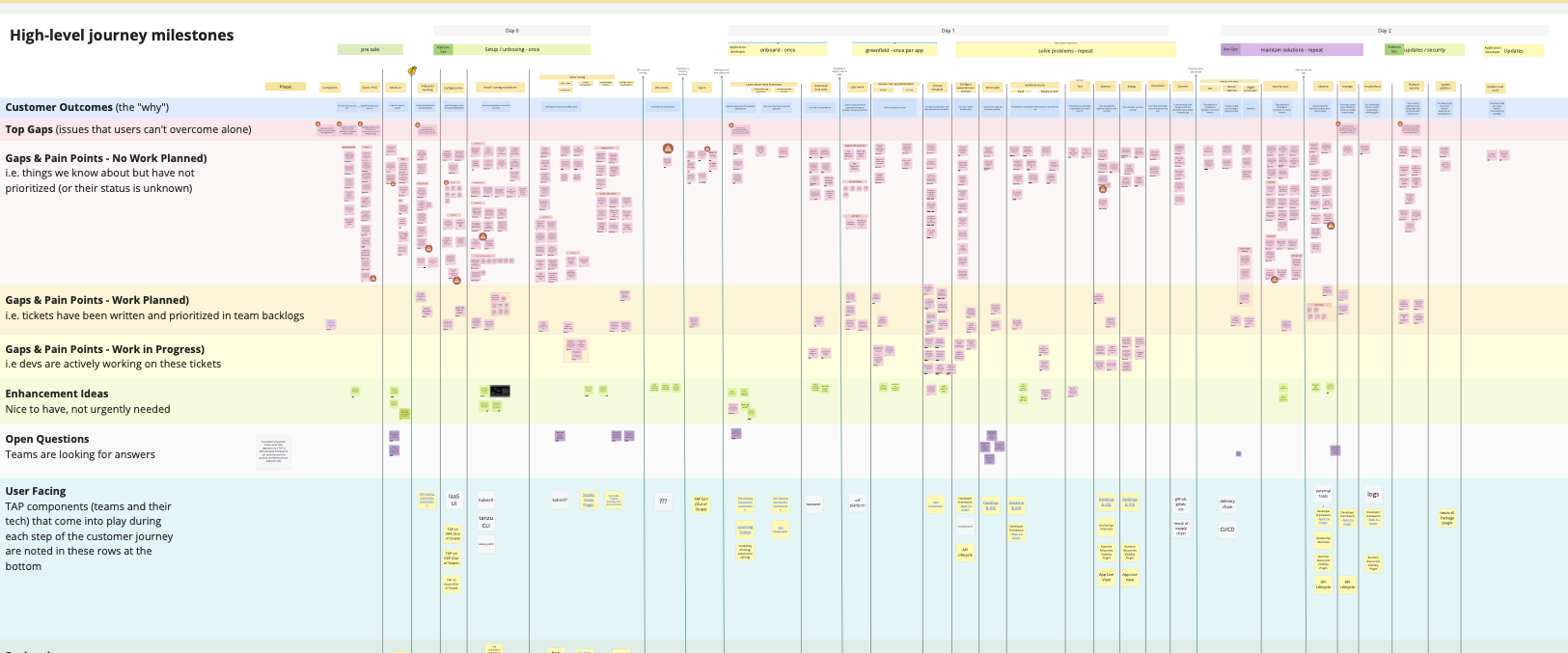
To better understand customer challenges, I created a product-agnostic Tanzu customer journey map focused on Platform Engineers and Application Developers. By analyzing research and feedback from Customer Success and Support teams, I identified where customer issues existed. Mapping work tickets revealed a heavy focus on Day 2 (95%), neglecting the onboarding experience.

Defining Outcomes
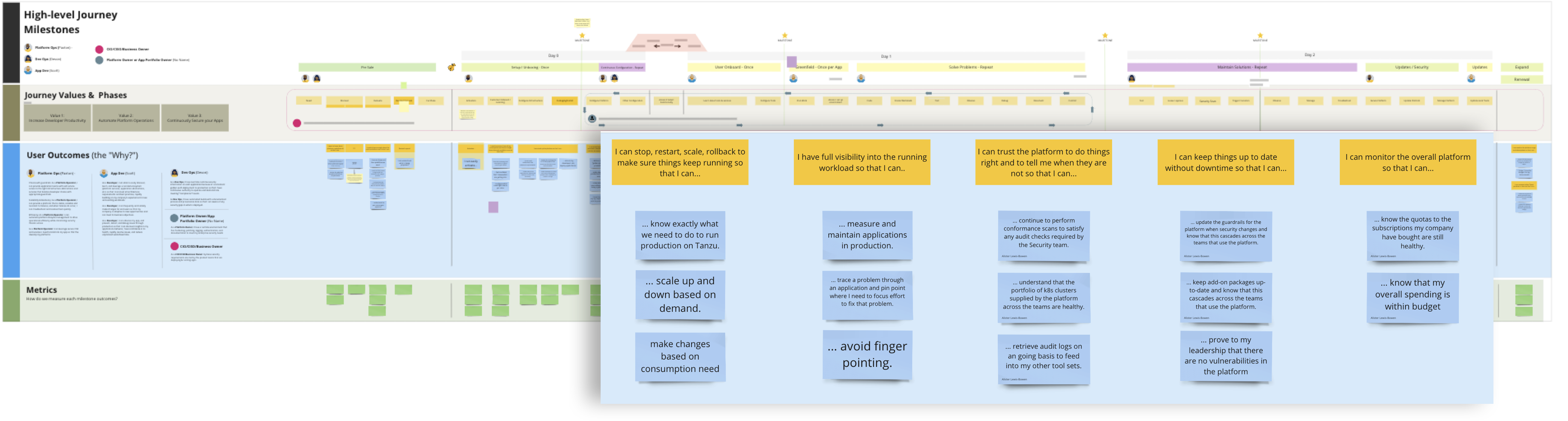
Collaborating with the Customer Success team, I transformed the journey map to capture desired outcomes at each step. This helped identify core workflows, or "steel threads," that needed end-to-end solutions.

Crafting the Vision
Vision Prototype
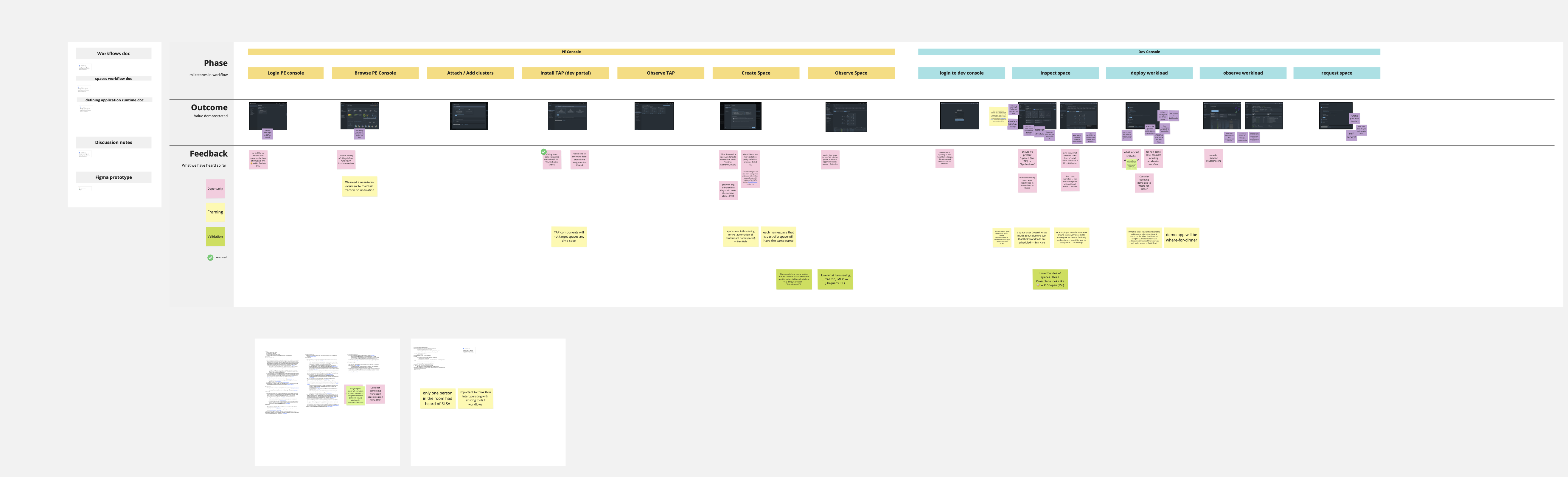
With a clear end-to-end story and vision, the design team rapidly developed flows and a rudimentary prototype. The overwhelmingly positive response from leadership propelled us to refine user flows, write use cases, and create a polished Figma prototype.

Presenting the Vision
Setting the stage.
The vision was a conversation starter; an opportunity for us to align on what the experience could be and work as one team to make it real. There were details in the demo that were not yet vetted and needed further exploration by the product teams, which we embraced as an opportunity to work together to challenge and iterate on the flows, functionality and designs.
Feedback was encouraged through a series of different methods.

- Figma and Miro let participants meet us, asyncronously, where we working.
- Pigenonhole allowed team members to answer questions without inturpting the flow.
- Sticky Notes!? Heck yah! The old ways are often the best ways!
- In person Q&A sessions let the design team sit down and talk directly to offsite participants.
Day 0
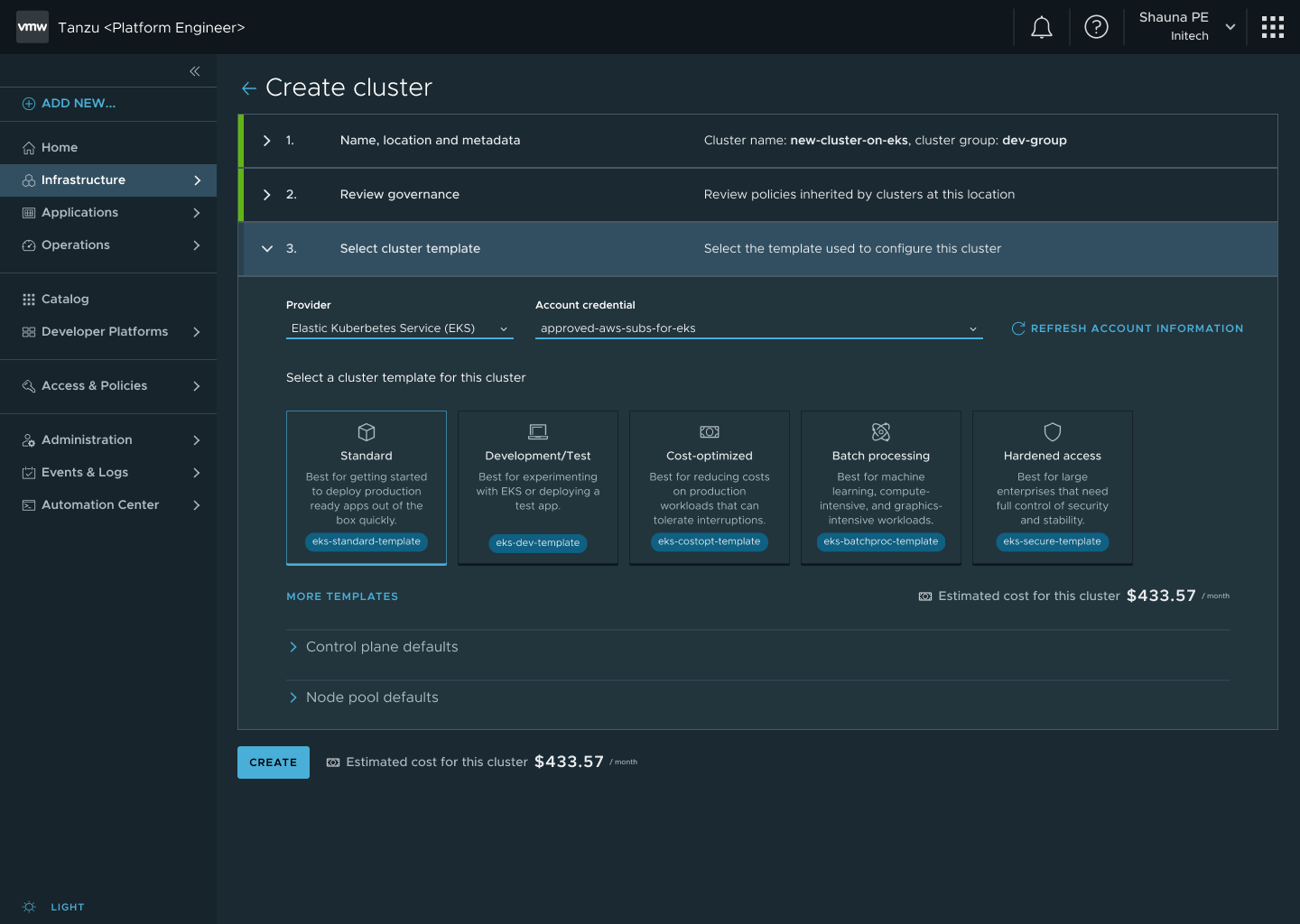
Our narrative began as a Platform Engineer (PE) who is part of a team responsible for accelerating application delivery. After logging in the PE is able to find their way to the console and the quickstart process.
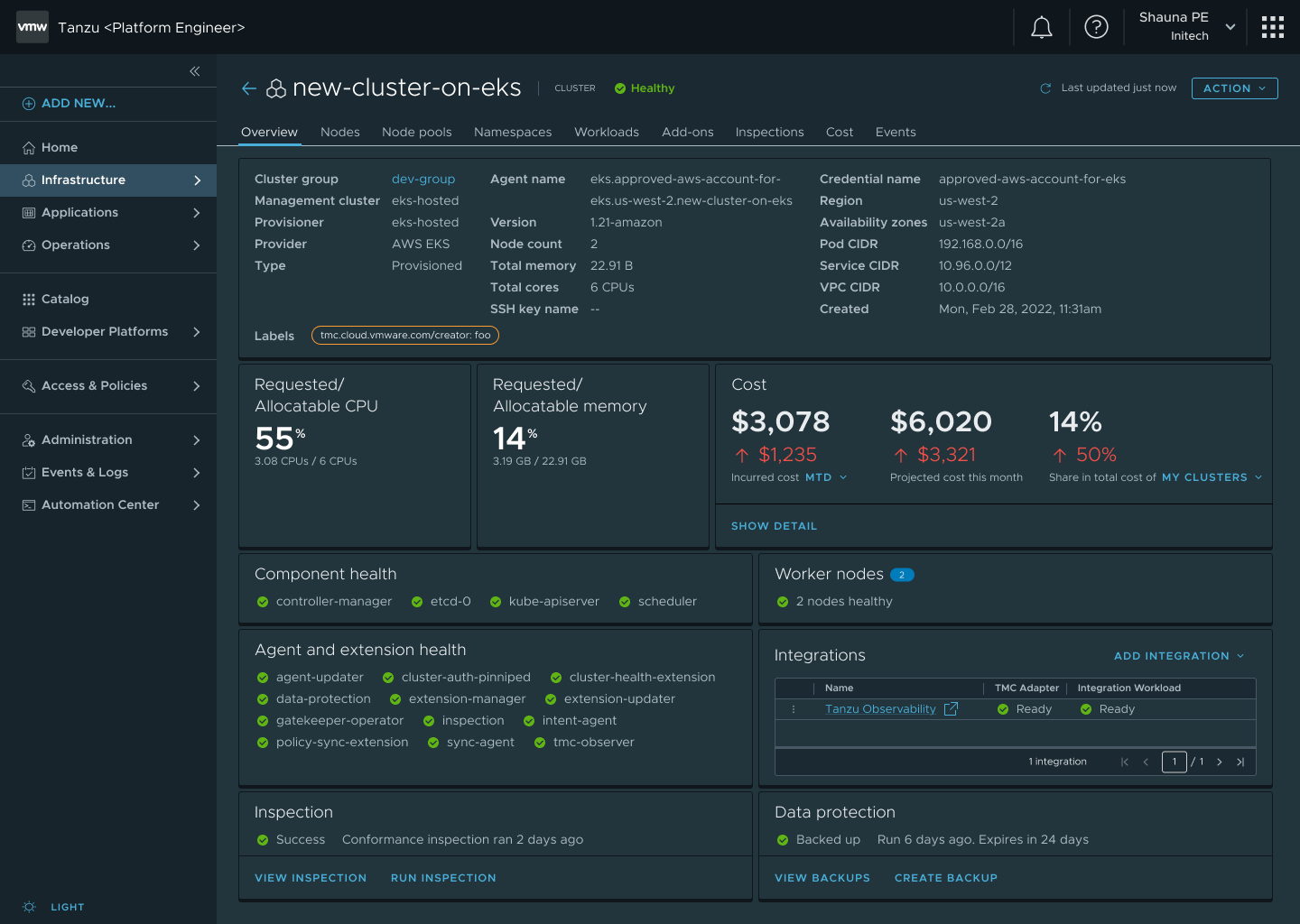
The narrative walked the audiance through the complete vision, beginning at Day 0 and through Day 2. After adding the infrastructure accounts, the PE can add clusters to use for the development platform. The narrative continued...



Day 1
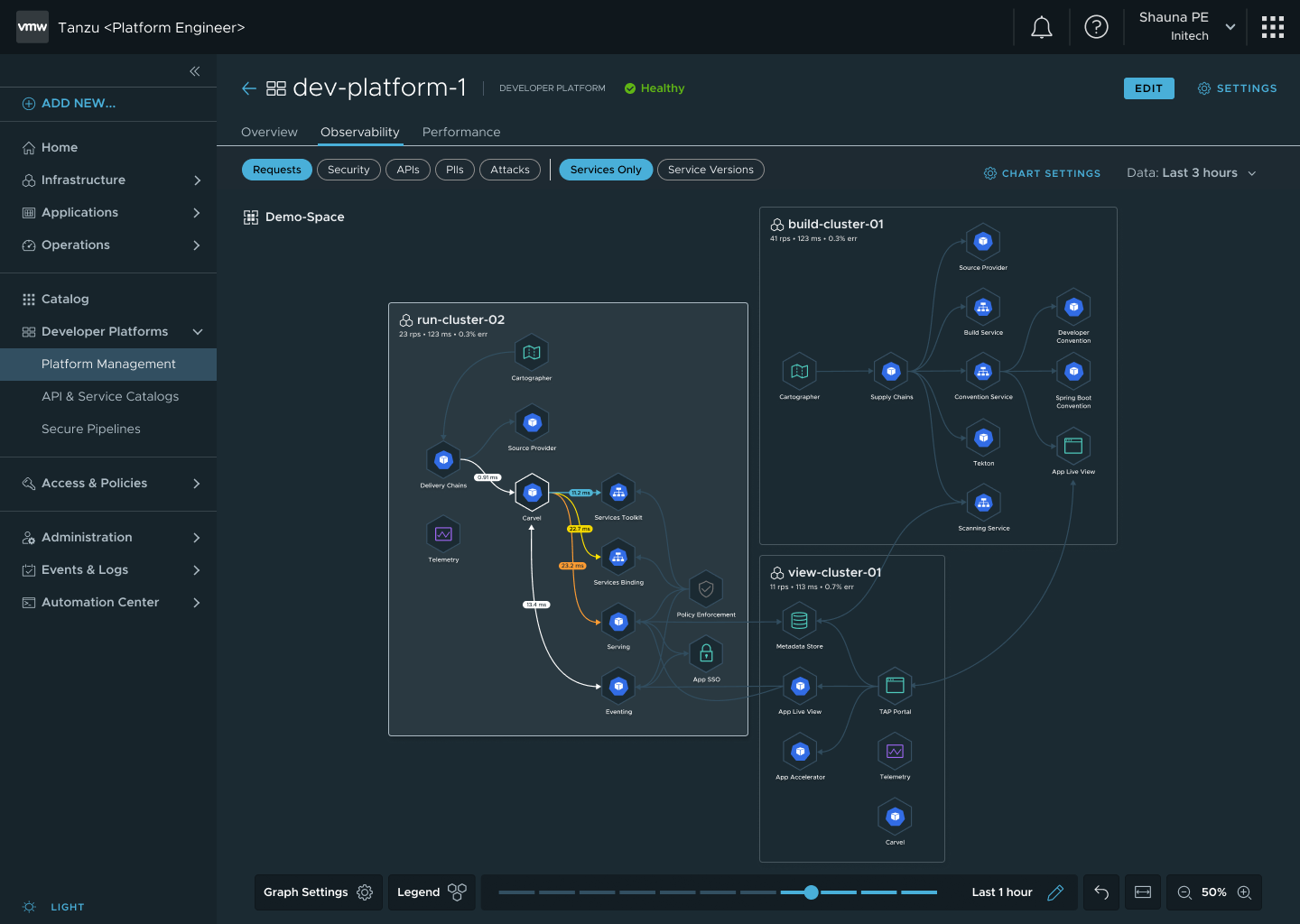
On Day 1, our narrative picks up as a developer joining a team, exploring the applications to gain context, see structure, and status.
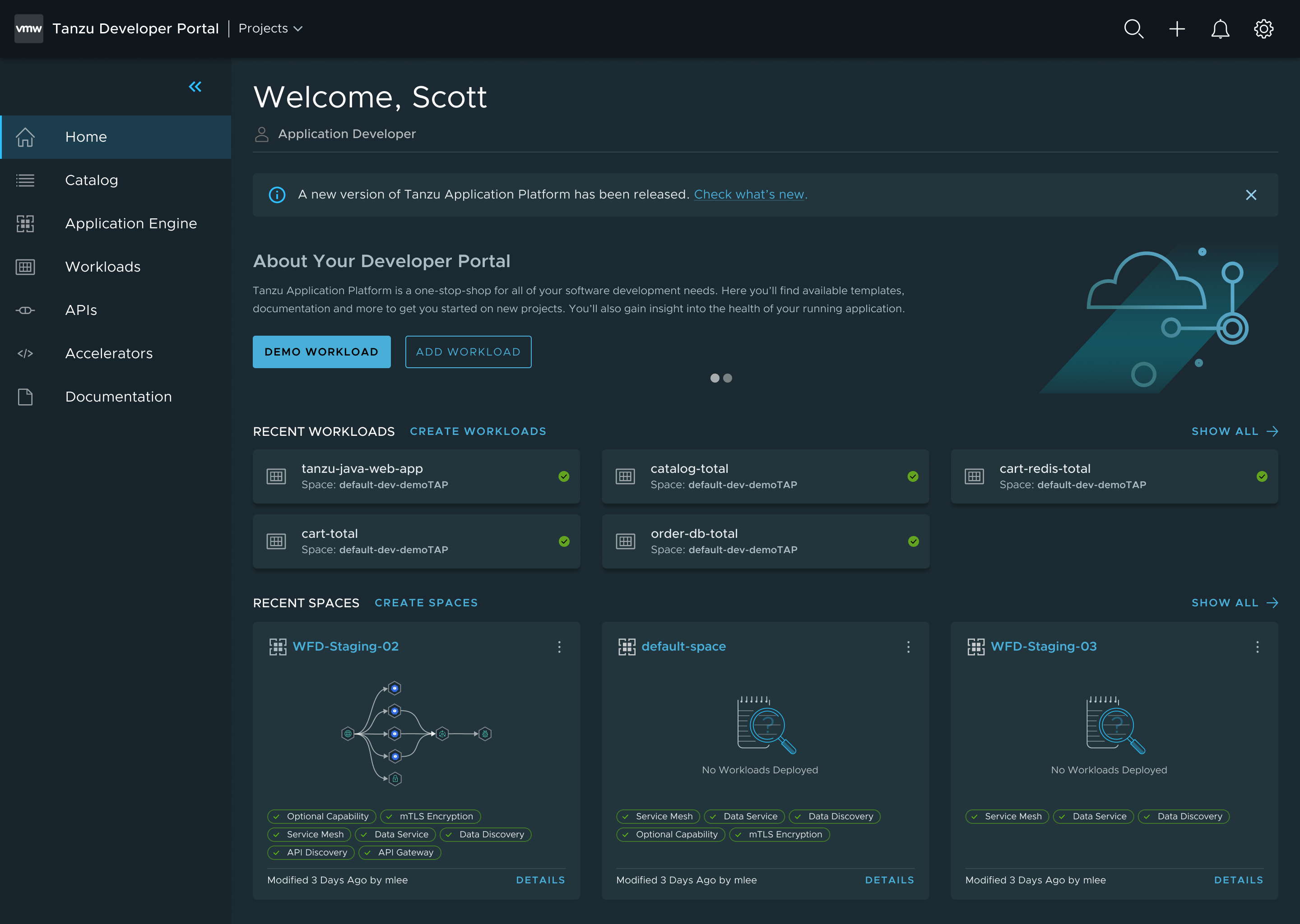
The Developer Platform is a one-stop-shop for the Application Developers software development needs. When a user first opens the Developer Platform in their browser, they will find themselves looking at a welcome page that helps them learn about the tool and get where they need to go quickly As an example.

- Learning and orientation resources introduct the platform capabilities.
- Recent workloads and spaces enable devs to quickly pick up where they left off.
Day 2
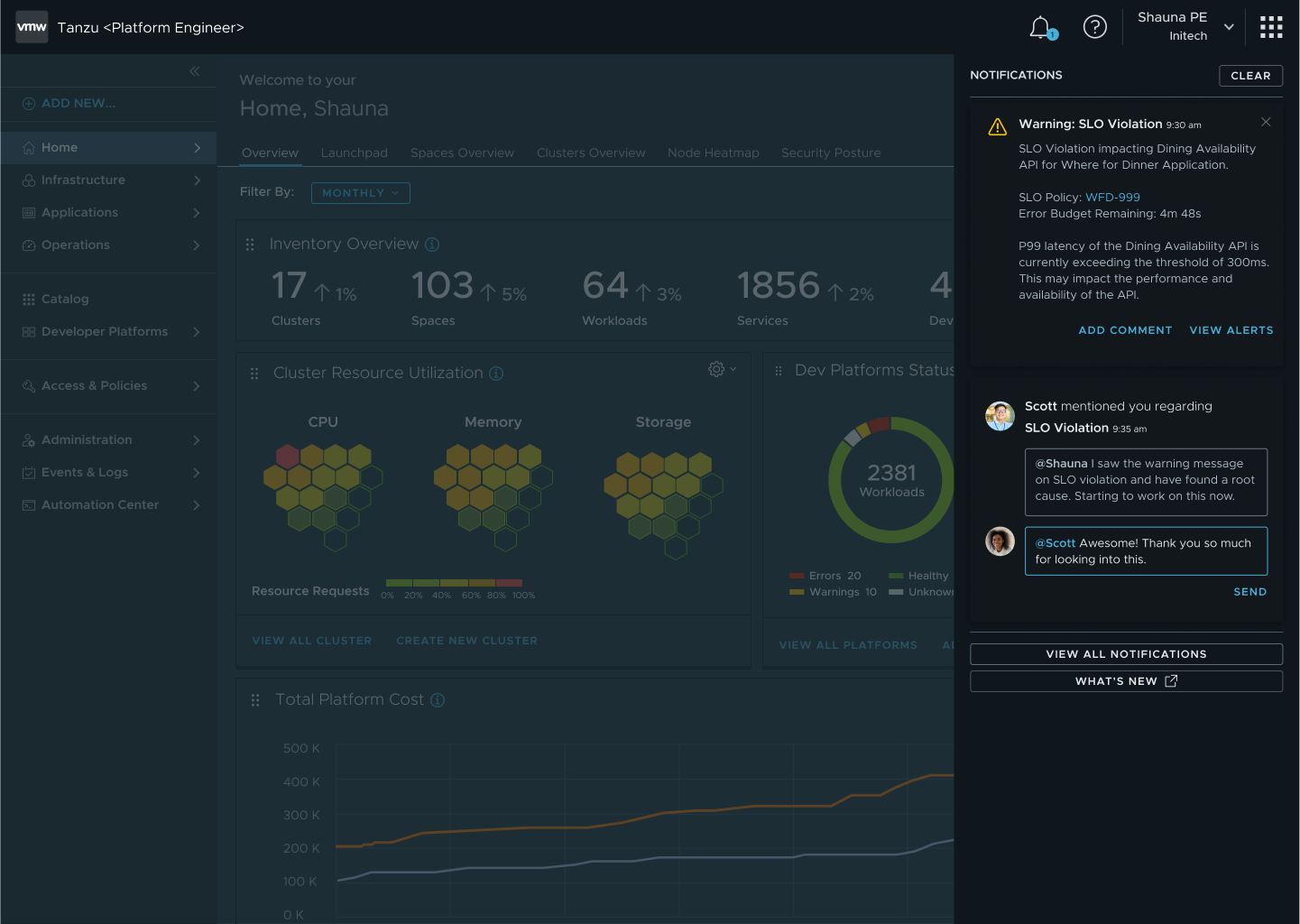
Our narrative continues with the platform running well; setup wasn't too painful; we have had plenty of adoption; and lots of workloads under management. Where things really shine is Day 2 managment where the PE can see security alerts, savings opportunities, and collaborate with their team.

The Impact
Leading the charge.
By taking ownership of the end-to-end journey and collaborating closely with cross-functional teams, I enabled the unificiation of the Tanzu experience, drove product strategy, and helped pave the way for future innovation.
A design team win!
- Team AlignmentAchieved product team alignment and a clear path forward through the vision prototype.
- Design ImpactElevated product design's importance in defining and driving product strategy.
- Identified Priorities80% of features discussed were prioritized for the following two releases.
- Business OpportunitiesRevealed broader opportunities, leading to the announcement of Tanzu & Aria Hub unification.
